kivy_liste_des_elements_graphiques_widgets_de_comportement_et_gestion_d_ecrans
Table des matières
Kivy: Liste des éléments graphiques Widgets de comportement et Gestion d'écrans
Screen manager
Gérer plusieurs écrans: options, menu … 
- screen_manager.py
#! /usr/bin/env python3 # -*- coding: utf-8 -*- import kivy kivy.require('1.8.0') from kivy.app import App from kivy.uix.floatlayout import FloatLayout from kivy.uix.screenmanager import ScreenManager, Screen class MenuScreen(Screen): '''Lit <MenuScreen>: dans kv soit: <MenuScreen>: BoxLayout: Button: text: 'Définir les options' on_press: root.manager.current = 'Options' Button: text: 'Quitter' ''' pass class SettingsScreen(Screen): # Lit <SettingsScreen>: dans kv pass class ScreenmanagerApp(App): def build(self): sm = ScreenManager() # Appel de la classe qui lit kv sm.add_widget(MenuScreen(name='Menu')) # Appel de la classe qui lit kv sm.add_widget(SettingsScreen(name='Options')) # Retourne root = sm return sm if __name__ == '__main__': ScreenmanagerApp().run()
- screenmanager.kv
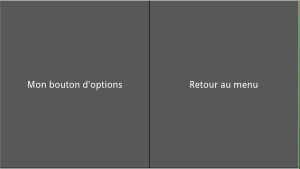
#:kivy 1.8.0 <MenuScreen>: BoxLayout: Button: text: 'Définir les options' font_size: 36 on_press: root.manager.current = 'Options' Button: font_size: 36 text: 'Quitter' <SettingsScreen>: BoxLayout: Button: text: "Mon bouton d'options" font_size: 36 Button: text: 'Retour au menu' font_size: 36 on_press: root.manager.current = 'Menu'
Carrousel
Le widget Carousel fournit la vue carrousel = mobile-friendly classique où vous pouvez glisser entre les diapositives.
Il faut toujours que la doc rajoute des notions nouvelles dans l'exemples de bases: nul !
- carousel_ex0.py
#! /usr/bin/env python3 # -*- coding: utf-8 -*- import kivy kivy.require('1.8.0') from kivy.app import App from kivy.uix.carousel import Carousel from kivy.factory import Factory class Example1(App): def build(self): carousel = Carousel(direction='right') for i in range(4): src = "http://placehold.it/480x270.png&text=slide-%d&.png" % i image = Factory.AsyncImage(source=src, allow_stretch=True) carousel.add_widget(image) return carousel Example1().run()
Avec kv, sans notions nouvelles
- carousel_ex.py
#! /usr/bin/env python3 # -*- coding: utf-8 -*- import kivy kivy.require('1.8.0') from kivy.app import App from kivy.uix.screenmanager import ScreenManager, Screen from kivy.uix.carousel import Carousel from kivy.clock import Clock class Nothing: def print_some(self, some): print(some) class MainScreen(Screen): pass class Screen1(Screen, Nothing): def __init__(self, **kwargs): super().__init__(**kwargs) # Cet objet (donc self!) hérite des méthodes et attributs de Nothing self.print_some("je suis le plus fort") class Screen2(Screen): pass SCREENS = { 0: (MainScreen, "Menu"), 1: (Screen1, "Ecran 1"), 2: (Screen2, "Ecran 2")} class Carousel_ExApp(App): def build(self): carousel = Carousel(direction='right') for i in range(3): carousel.add_widget(SCREENS[i][0](name=SCREENS[i][1])) return carousel if __name__ == '__main__': Carousel_ExApp().run()
carousel_1.kv
#:kivy 1.8.0 <MainScreen>: BoxLayout: Label: text: 'Menu principal' font_size: 36 <Screen1>: BoxLayout: Label: text: 'ecran 1' font_size: 36 <Screen2>: BoxLayout: Label: text: 'ecran 2' font_size: 36
kivy_liste_des_elements_graphiques_widgets_de_comportement_et_gestion_d_ecrans.txt · Dernière modification : 2020/12/01 17:43 de serge
